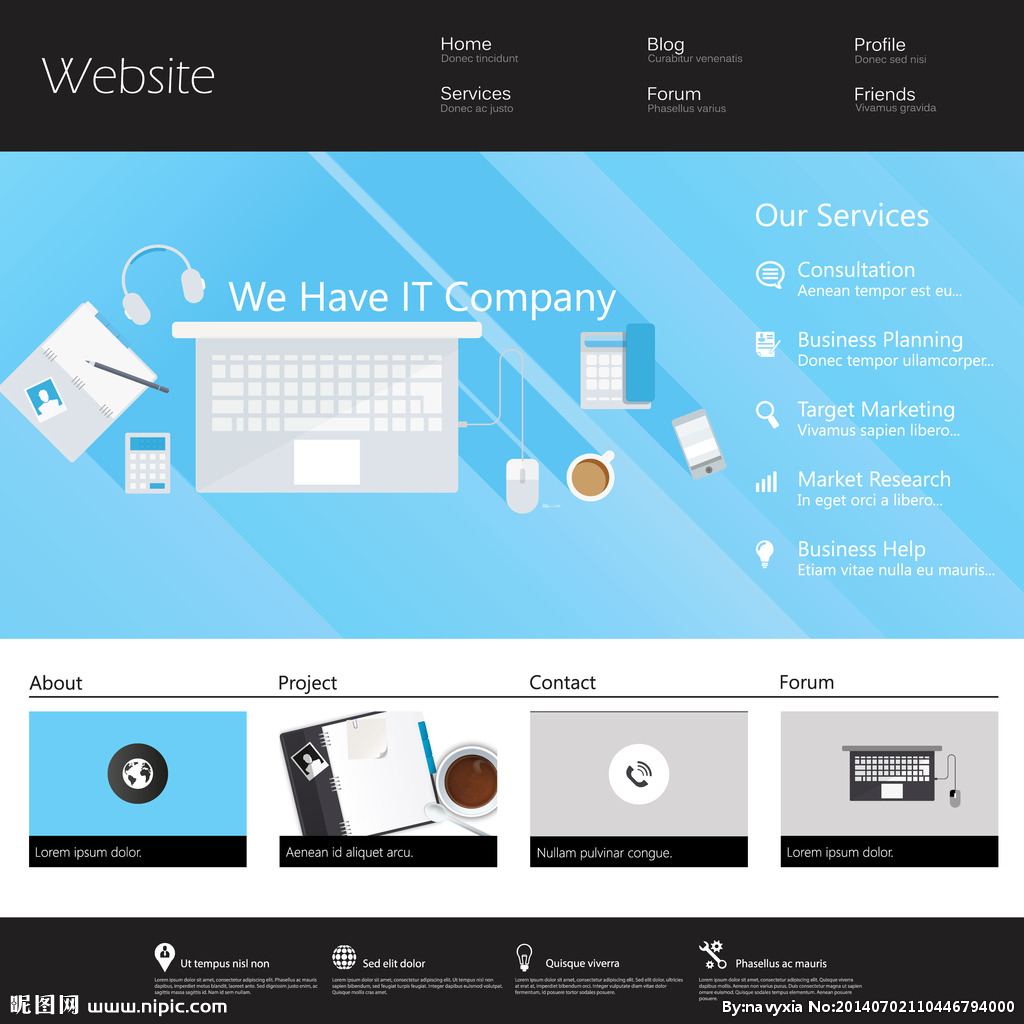
版面設計也可以理解為(wèi)布局設計,就(jiù)是我們在浏覽器(qì)上(shàng)說看(kàn)的一(yī)個(gè)完整的頁面。設計師(shī)們如何将所有要體現的内容有機(jī)的整合和分布,達到(dào)某種視覺效果,這就(jiù)叫做版面布局。我們将如何做好網站的版面設計呢(ne)? 本文将介紹網頁設計的步驟和布局技(jì)巧。
網頁版面設計步驟
首先我認為(wèi)是“過程注定了結果”,重視你所做的每一(yī)步并把它盡量的做到(dào)最好,相(xiàng)信結果也不會(huì)偏離軌道。下(xià)面先讓我們來了解一(yī)些版面設計的步驟:
1、構思(結構的搭建)
當然在構思之前我們總需要了解很多(duō),如:客戶的需求、網站的定位、受衆群等很多(duō)方面的事(shì)情,也就(jiù)是說需要了解策劃方案。如果我們連這些問題都還(hái)不清楚的話,請先不要去想著(zhe)設計,因為(wèi)在不了解客戶需求的情況下(xià),盲目的去把頁面設計達到(dào)某種視覺效果是很難的、也會(huì)很容易被客戶推翻的,即使客戶不懂(dǒng),過關了,但是如果沒有真正為(wèi)客戶帶來價值,它還(hái)是失敗的。
當我們真正了解客戶需求後,你可以盡可能(néng)的發揮你的想象力,将你想到(dào)的"構思"畫(huà)上(shàng)去(用筆和紙(zhǐ)或者軟件(jiàn)都可以,根據自(zì)己的習慣而定),這是屬于一(yī)個(gè)構思的過程,不講究細膩工(gōng)整,也不必考慮到(dào)一(yī)些細節的部分,隻要用幾條粗陋的線條勾畫(huà)出創意的輪廓即可。盡可能(néng)的多(duō)構思一(yī)些,以便選擇一(yī)個(gè)最适合的進行搭建。
2、粗略布局
這個(gè)階段是個(gè)試用期,我們隻要把重要的元素和網頁結構相(xiàng)結合,看(kàn)看(kàn)框架是否合理、适合客戶的需求,如果都不适合你該知道怎麽做了!
3、完善布局
當我們已經有一(yī)個(gè)很好的框架時,我們需要根據客戶的要求将其所需的内容有條理的融入于整個(gè)的框架中,這裡(lǐ)就(jiù)進入了網頁布局的階段了,我們需要通(tōng)過我對圖片的處理、空間的合理利用進行編排了,這一(yī)點我在“行業(yè)網站設計心得”裡(lǐ)就(jiù)已經提到(dào)過了,在此就(jiù)不一(yī)一(yī)羅列了。下(xià)面是廣告大師(shī)樊志(zhì)育在《廣告制作》中所提到(dào)的,希望對大家在布局的理論上(shàng)面有所幫助。
1、正常平衡---亦稱"勻稱"。多(duō)指左右、上(shàng)下(xià)對照(zhào)形式,主要強調秩序,能(néng)達到(dào)安定誠實、信賴的效果。.
2、異常平衡---即非對照(zhào)形式,但也要平衡和韻律,當然都是不均整的,此種布局能(néng)達到(dào)強調性、不安性、高(gāo)注目性的效果。
3、對比---所謂對比,不僅利用色彩、色調等技(jì)巧來做表現,在内容上(shàng)也可涉及古與今、新與舊(jiù)、貧與富等對比。
4、凝視---所謂凝視是利用頁面中人物(wù)視線,使浏覽者仿照(zhào)跟随的心理,以達到(dào)注視頁面的效果,一(yī)般多(duō)用明星凝視狀。
5、空白(bái)---空白(bái)有兩種作用,一(yī)方面對其他網站表示突出卓越,另一(yī)方面也表示網頁品位的優越感,這種表現方法對體顯網頁的格調十分有效。
6、盡量用圖片解說---此法對不能(néng)用語言說服、或用語言無法表達的情感,特别有效。圖片解說的内容,可以傳達給浏覽者的更多(duō)的心理因素。
4、深入優化
這個(gè)階段主要是針對些細節的更改和優化了,比如說一(yī)些顔色飽和度、一(yī)些字體、間距的調整呀。最後客戶反饋過來的東西(xī)根據現有的界面進行适當的調整,直至客戶滿意。
在網上(shàng)有許多(duō)人問我什麽樣的版面布局是最好的,其實我不覺的某個(gè)版面是最好的,我們也不能(néng)說的這麽絕對,我認為(wèi)在現階段現有的資源下(xià)最适合客戶需求的才是“最好”的。

網頁布局技(jì)巧
最開(kāi)始,網頁呈現在你面前的時侯,它就(jiù)好像一(yī)張白(bái)紙(zhǐ),需要你任意揮灑你的設計才思。在開(kāi)始的時侯,你需要明白(bái),雖然你能(néng)控制一(yī)切你所能(néng)控制的東西(xī),但假如你知道什麽是一(yī)種約定俗成的标準或者說大多(duō)數訪問者的浏覽習慣,那麽你就(jiù)可以在此基礎上(shàng)加上(shàng)自(zì)己的東西(xī)。你當然也可以創造出自(zì)己的設計方案,但如果你是初學者,那麽最好明白(bái)網頁布局的基本概念。
1.頁面尺寸:頁面尺寸和顯示器(qì)大小(xiǎo)及分辨率有關系,網頁的局限性就(jiù)在于你無法突破顯示器(qì)的範圍,而且因為(wèi)浏覽器(qì)也将占去不少空間,留下(xià)給你的頁面範圍就(jiù)變得越來越小(xiǎo)。一(yī)般,分辨率在1024×768的情況下(xià),頁面的顯示尺寸為(wèi)1007×600;分辨率在800×600的情況下(xià),頁面的顯示尺寸為(wèi)780×428個(gè)象素;分辨率在640×480的情況下(xià),頁面的顯示尺寸則為(wèi)620×311個(gè)象素。從(cóng)以上(shàng)數據可以看(kàn)出,分辨率越高(gāo)頁面尺寸越
大。
浏覽器(qì)的工(gōng)具欄也是影響頁面尺寸的原因,目前的浏覽器(qì)的工(gōng)具欄都可以取消或者增加,那麽當你顯示全部的工(gōng)具欄和關閉全部工(gōng)具欄時,頁面
的尺寸是不一(yī)樣的。
在網頁設計過程中,向下(xià)拖動頁面是惟一(yī)給網頁增加更多(duō)内容(尺寸)的方法。但我想提醒大家,除非你能(néng)肯定站點的内容能(néng)吸引大家拖動,
否則不要讓訪問者拖動頁面超過三屏。如果需要在同一(yī)頁面顯示超過三屏的内容,那麽你最好能(néng)在上(shàng)面做上(shàng)頁面内部連接,以方便訪問者浏覽。
2.整體造型:什麽是造型,造型就(jiù)是創造出來的物(wù)體形象。頁面的整體形象,應該是一(yī)個(gè)整體,圖形與文本的接合應該層疊有序,有機(jī)統一(yī)
。雖然,顯示器(qì)和浏覽器(qì)都是矩形,但對于頁面的造型,你可以充分運用自(zì)然界中的其它形狀以及它們的組合:矩形,圓形,三角形,菱形等。
對于不同的形狀,它們所代表的意義是不同的。比如矩形代表著(zhe)正式,規則,你注意到(dào)很多(duō)ICP和政府網頁都是以矩形為(wèi)整體造型;圓形代表著(zhe)柔和,團結,溫暖,安全等,許多(duō)時尚站點喜歡以圓形為(wèi)頁面整體造型;三角形代表著(zhe)力量,權威,牢固,侵略等,許多(duō)大型的商業(yè)站點為(wèi)顯示它的權威性常以三角形為(wèi)頁面整體造型;菱形則代表著(zhe)平衡,協調,公平,一(yī)些交友(yǒu)站點常運用菱形作為(wèi)頁面整體造型。雖然不同形狀帶表著(zhe)不同意義,但目前的網頁制作多(duō)數是結合多(duō)個(gè)形狀加以設計,其中又(yòu)以某種形狀為(wèi)主。

3.頁頭:頁頭又(yòu)可稱之為(wèi)頁眉,頁眉的作用是定義頁面的主題。比如一(yī)個(gè)站點的名字多(duō)數都顯示在頁眉裡(lǐ)。這樣,訪問者能(néng)很快知道這個(gè)站點是什麽内容。頁頭是整個(gè)頁面設計的關鍵,它将涉及到(dào)下(xià)面的更多(duō)設計和整個(gè)頁面的協調性。頁頭常放(fàng)置站點名字的圖片或公司标志(zhì)以及旗幟廣告等。
4.文本:文本在頁面中多(duō)數以“行”或者“塊”(段落)出現,它們的擺放(fàng)位置決定者整個(gè)頁面布局的可視性。在過去因為(wèi)頁面制作技(jì)術(shù)的局限,文本放(fàng)置位置的靈活性非常小(xiǎo),而随著(zhe)DHTML的興起,文本已經可以按照(zhào)自(zì)己的要求放(fàng)置到(dào)頁面的任何位置。
5.頁腳:頁腳和頁頭相(xiàng)呼應。頁頭是放(fàng)置站點主題的地方,而頁腳則是放(fàng)置制作者或者公司信息的地方。你能(néng)看(kàn)到(dào),許多(duō)此類信息都是放(fàng)置
在頁腳的。
6.圖片:圖片和文本是網頁的兩大構成元素,卻一(yī)不可。如何處理好圖片和文本的位置成了整個(gè)頁面布局的關鍵。而你的布局思維也将體現
在這裡(lǐ)。
7.多(duō)媒體:除了文本和圖片,還(hái)有聲音(yīn),動畫(huà),視頻等等其它媒體。雖然它們不是經常能(néng)被利用到(dào),但随著(zhe)動态網頁的興起,它們在網頁布局上(shàng)也變得更重要起來。





 電(diàn)話:400-8838-825轉101
電(diàn)話:400-8838-825轉101 手機(jī) 15121046148
手機(jī) 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上(shàng)海市(shì)嘉定區高(gāo)潮路(lù)215号c棟c305室
地址:上(shàng)海市(shì)嘉定區高(gāo)潮路(lù)215号c棟c305室